Google Maps Platform
【初心者向け】Google Maps APIの
全体像を徹底解説!
Googleマップをより便利に使いこなすには、Google Maps APIは避けて通れません。
APIには多くの種類があり悩む方も多いと思いますので、APIの種類と機能について徹底解説いたします!
APIには多くの種類があり悩む方も多いと思いますので、APIの種類と機能について徹底解説いたします!
\ 導入効果がわかる /
\ 専門スタッフがサポートします /
Googleマップのキモ
Google Maps APIの概要をおさらい
Googleマップをお店や会社の所在地を表示させるために使うことも多いと思いますが、単純に表示させただけでは分かりにくい場合もありますよね。Googleマップは方法さえ分かれば簡単にカスタマイズが出来るのも大きな魅力。
GoogleマップをカスタマイズするためのAPIは大きくわけて「モバイルAPI」「ウェブAPI」「ウェブサービスAPI」の3つ。今回は「ウェブAPI」「ウェブサービスAPI」の2つを解説します。
GoogleマップをカスタマイズするためのAPIは大きくわけて「モバイルAPI」「ウェブAPI」「ウェブサービスAPI」の3つ。今回は「ウェブAPI」「ウェブサービスAPI」の2つを解説します。
Google Maps APIの種類一覧
| ウェブ API | JavaScript API | Google Maps をウェブサイトに表示することができます。 |
| Static Maps API | 地図画像を高解像度で表示します。 | |
| Street View Image API | ストリートビュー画像を高解像度で表示します。 | |
| ウェブサービス API | Directions API | 最適化された経路検索を自動で行うことが可能です。 |
| Distance Matrix API | 複数の始点・終点の組み合わせルートの「距離」「時間」を求められます。 | |
| Roads API | 道路に沿ったスムーズなパスを取得します、また制限速度情報を返します。 | |
| Geolocation API | GPS 機能が無い環境でユーザーの位置情報を特定します。 | |
| Places API | 施設検索の API、一億件以上の詳細情報を検索・表示できます。 | |
| Geocording API | 住所を緯度・経度(または緯度経度を住所)に変換します。 | |
| Elevation API | ある地点の標高(高さ)を取得します。 | |
| Time Zone API | ある地点のタイムゾーン(時間帯)を取得します。 |
実際にGoogle Maps APIを使用するためには、GoogleのアカウントとAPIキーの取得が必要になります。
Google Maps APIの【ウェブAPI】をご紹介
Google Maps JavaScript API
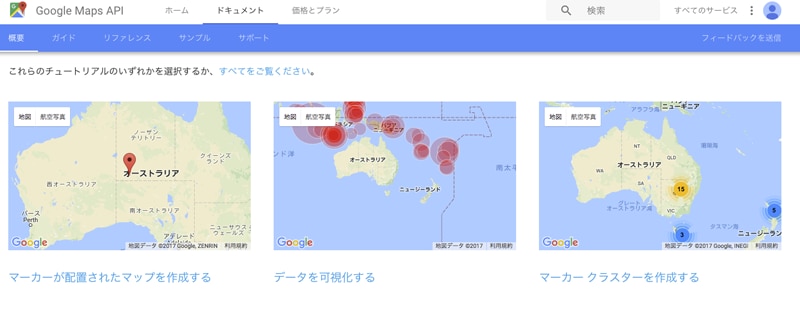
独自の画像やコンテンツを使って地図をカスタマイズするためのAPIです。
Googleマップ上にマーカーを表示したり、データをマップ上に可視化したりなど、マップの活用幅をグッと広げることができます。
Googleマップ上にマーカーを表示したり、データをマップ上に可視化したりなど、マップの活用幅をグッと広げることができます。
※画像クリックで拡大
詳しくは下記のリファレンスを参照してください(外部サイト)
Google Places API JavaScript
Google Maps JavaScript APIから、地図にGoogleプレイスを追加できます。
GoogleマップやGoogle+の多くの場所の最新情報をデータベースを使用して、データ取得を行います。プレイス情報は1億件を超える商業施設や有名なスポットをカバーし、使用しているユーザーから情報が頻繁に更新されています。
GoogleマップやGoogle+の多くの場所の最新情報をデータベースを使用して、データ取得を行います。プレイス情報は1億件を超える商業施設や有名なスポットをカバーし、使用しているユーザーから情報が頻繁に更新されています。
※画像クリックで拡大
APIの詳細はこちらから(外部サイト)
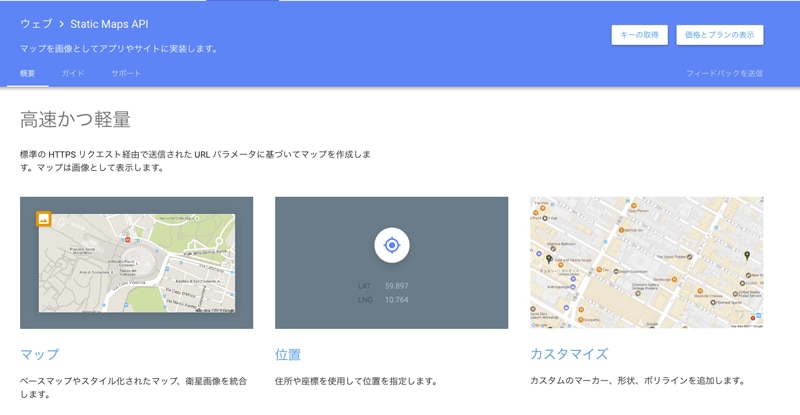
Google Static Maps API
URLにパラメータを指定し、HTTPSリクエストで送信された情報に基いて、マップの画像を取得することができます。
Google Static Maps APIでは標準の地図やマーカー、ポリゴンなどさまざまな画像を取得することができます。
Google Static Maps APIでは標準の地図やマーカー、ポリゴンなどさまざまな画像を取得することができます。
※画像クリックで拡大
APIの詳細はこちらから(外部サイト)
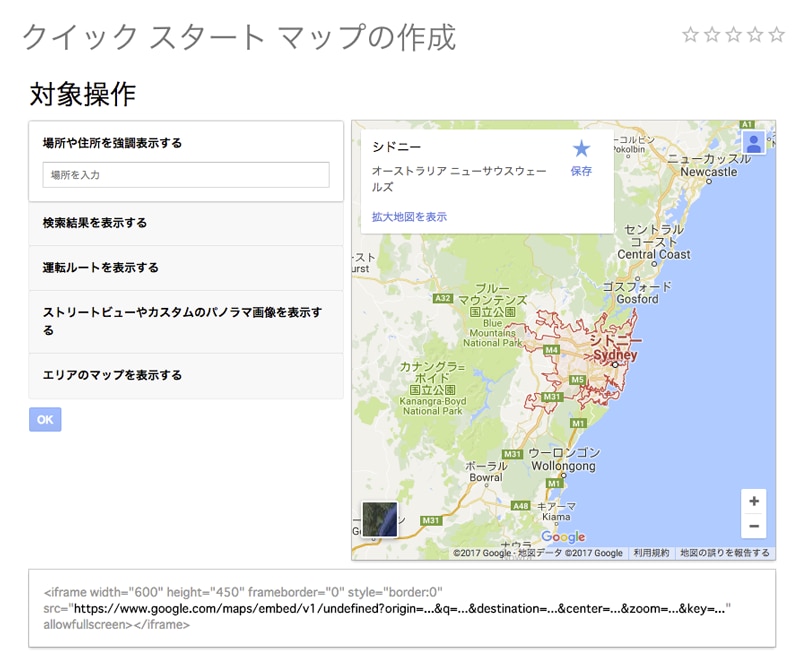
クイック スタート マップの作成
※画像クリックで拡大
APIの詳細はこちらから(外部サイト)
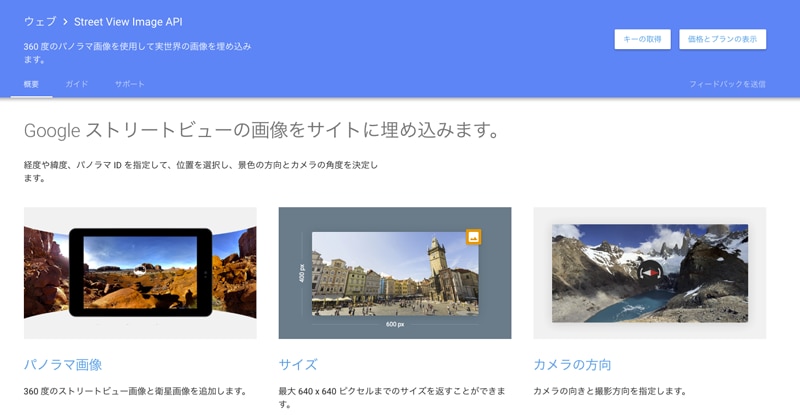
Google Street View Image API
指定した緯度や経度、パノラマIDなどから取得したストリートビューの画像をサイトに埋め込むことができます。
取得できるストリートビューは、パノラマ画像、サイズ、カメラの方向などが指定できます。
取得できるストリートビューは、パノラマ画像、サイズ、カメラの方向などが指定できます。
※画像クリックで拡大
APIの詳細はこちらから(外部サイト)
ここで一点注意。Google Street View Image API以外(スクリーンショットなど)で取得した画像を使用することは、著作権違反になりますので注意が必要です。
\ 導入効果がわかる /
\ 専門スタッフがサポートします /
Google Maps APIの【ウェブAPI】をご紹介
Google Maps Geocoding API
Google Maps Geocodongは住所情報を緯度経度などの座標に置き換えるAPIです。
例えば「東京ビッグサイト」なら住所は東京都江東区有明3丁目11−1ですが、ジオコーディングAPIを使用すると「35.62982, 139.794242」という座標値が返却されます。
例えば「東京ビッグサイト」なら住所は東京都江東区有明3丁目11−1ですが、ジオコーディングAPIを使用すると「35.62982, 139.794242」という座標値が返却されます。
※画像クリックで拡大
APIの詳細はこちらから(外部サイト)
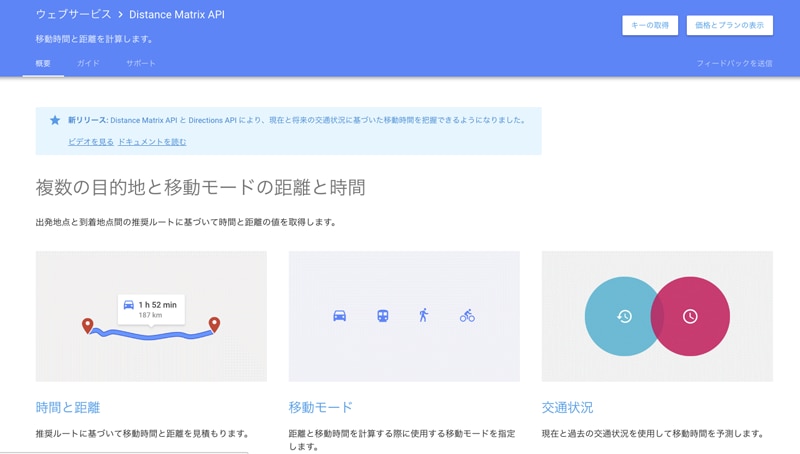
Google Maps Distance Matrix API
指定した出発地点と到着地点の移動時間を距離を取得したいときはGoogle Maps Distance Matrix APIが便利です。
推奨ルートの移動時間や距離の他に車や自転車、徒歩などの移動モードの選択、交通状況を使用して移動時間を算出することができます。
推奨ルートの移動時間や距離の他に車や自転車、徒歩などの移動モードの選択、交通状況を使用して移動時間を算出することができます。
※画像クリックで拡大
APIの詳細はこちらから(外部サイト)
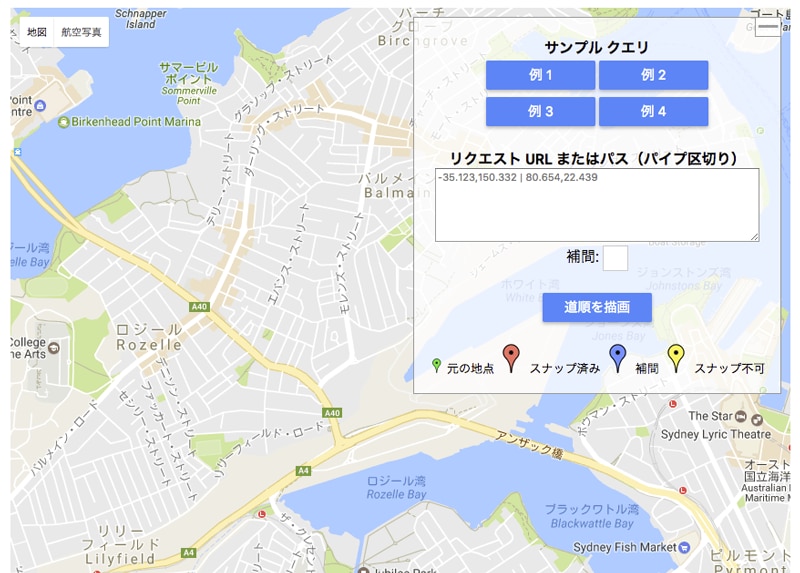
Google Maps Roads API
GPSのパンくずリストを使用して、車両が走行していたデータを基に、移動経路を地図上に表示されることができます。
また、オプションで地点を補完することも可能で、道路の形状に沿ったマッピングすることができます。
また、オプションで地点を補完することも可能で、道路の形状に沿ったマッピングすることができます。
※画像クリックで拡大
APIの詳細はこちらから(外部サイト)
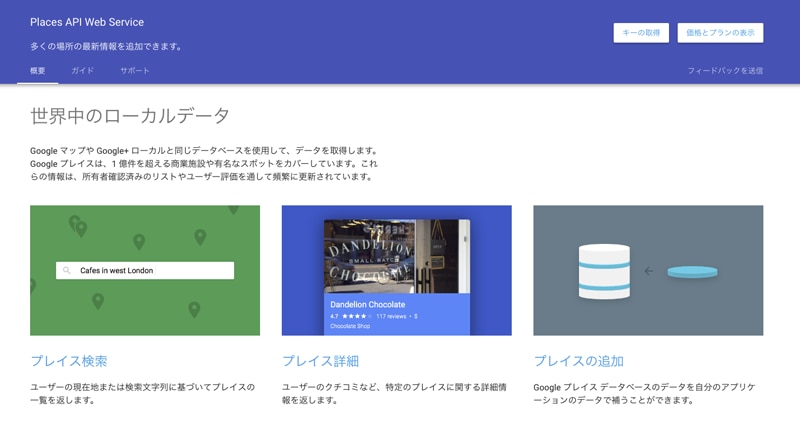
Google Places API Web Service
HTTPリクエストを使用して、指定した地点の施設、地理的位置、有名なスポットなどの情報を取得することができます。
プレイス検索によりユーザーの現在地や検索した住所などの情報のプレイスの一覧を返したり、プレイスの詳細を取得することができます。また、プレイスの追加機能でデータを保管することも可能です。
プレイス検索によりユーザーの現在地や検索した住所などの情報のプレイスの一覧を返したり、プレイスの詳細を取得することができます。また、プレイスの追加機能でデータを保管することも可能です。
※画像クリックで拡大
APIの詳細はこちらから(外部サイト)
Google Maps Time Zone API
さまざまな地域のタイムオフセットデータを取得します。取得するためには緯度経度や日付におけるタイムゾーン情報をリクエストすれば、APIからタイムゾーンの名前や、UTCからのタイムオフセット値を返します。
以下の例ではJSON形式で東京タワーのタイムゾーンをリクエストしています。YOUR_API_KEYの箇所に取得したAPIキーを指定し、URLをウェブブラウザに入力します。
https://maps.googleapis.com/maps/api/timezone/json?location=35.658581,
139.745433×tamp=1458000000&key=YOUR_API_KEY
139.745433×tamp=1458000000&key=YOUR_API_KEY
リクエストが成功すると、以下のように結果が出力されます。
{
"dstOffset" : 0,
"rawOffset" : 32400,
"status" : "OK",
"timeZoneId" : "Asia/Tokyo",
"timeZoneName" : "Japan Standard Time"
}
"dstOffset" : 0,
"rawOffset" : 32400,
"status" : "OK",
"timeZoneId" : "Asia/Tokyo",
"timeZoneName" : "Japan Standard Time"
}
Google Maps Geolocation API
モバイル端末が検出できる携帯電話の基地局や、WiFiの情報を基に現在位置を取得することができます。
APIの詳細はこちらから(外部サイト)
指定には以下のURLをPOSTで送信します。YOUR_API_KEYには取得したAPIキーを指定する必要があります。
https://www.googleapis.com/geolocation/v1/geolocate?key=YOUR_API_KEY
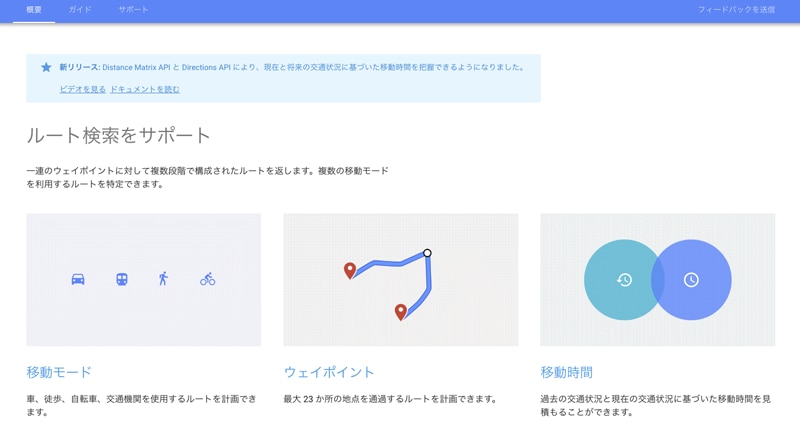
Google Maps Directions API
地点間のルートを計算して所得することができます。Google Maps Directions APIはHTTPインタフェースを介してアクセスし、場所を特定するためには文字列または緯度経度を指定します。
車、徒歩、自転車、交通機関などを指定して移動モードを選択できるほか、最大23箇所の通過地点の指定、過去と現在の交通状況から移動時間を見積もることができます。
車、徒歩、自転車、交通機関などを指定して移動モードを選択できるほか、最大23箇所の通過地点の指定、過去と現在の交通状況から移動時間を見積もることができます。
※画像クリックで拡大
APIの詳細はこちらから(外部サイト)
Google Maps Elevation API
指定した地点の標高データを取得することができます。
取得するためにはHTTPインタフェースを介して緯度経度座標で指定した地点をリクエストします。
以下の例ではJSON形式で東京タワーの緯度経度を指定して、標高をリクエストしています。
リクエストが成功すれば、以下のようにJSON形式でレスポンスが表示されます。
取得するためにはHTTPインタフェースを介して緯度経度座標で指定した地点をリクエストします。
以下の例ではJSON形式で東京タワーの緯度経度を指定して、標高をリクエストしています。
リクエストが成功すれば、以下のようにJSON形式でレスポンスが表示されます。
{
"results" : [{
"elevation" : 21.14663887023926,
"location" : {"lat" : 35.658581, "lng" : 139.745433},
"resolution" : 0.5964969992637634
}],
"status" : "OK"
}
"results" : [{
"elevation" : 21.14663887023926,
"location" : {"lat" : 35.658581, "lng" : 139.745433},
"resolution" : 0.5964969992637634
}],
"status" : "OK"
}
Googleマップのカスタマイズは無限大!

Google Maps APIを使用して、地図の色をカスタマイズしたり、マーカーの表示・変更などの方法についてご紹介しました。
Googleマップではさまざまな地図のカスタマイズをすることが可能になります。
Googleマップについてより詳しく知りたい場合は是非、当社ゼンリンデータコムにおまかせください!
Googleマップではさまざまな地図のカスタマイズをすることが可能になります。
Googleマップについてより詳しく知りたい場合は是非、当社ゼンリンデータコムにおまかせください!
サービス詳細、導入についてお気軽にお問い合わせください。
\ 導入効果がわかる /
\ ご相談はこちらから/
当ホームページ内で使用しているゼンリン社製地図等の利用については、株式会社ゼンリンより許諾を得ています(許諾番号:Z20LE第1591号)
Copyright© 2000-2025 ZENRIN DataCom CO., LTD. All Rights Reserved.