Google Maps Platform
APIキーの取得・設定
Google Maps Platformの利用に必要な、アカウント作成からAPIの有効化、
Google Maps Platform APIキーの取得・発行、APIキーの指定までの手順についてご案内します。
APIキーの設定手順
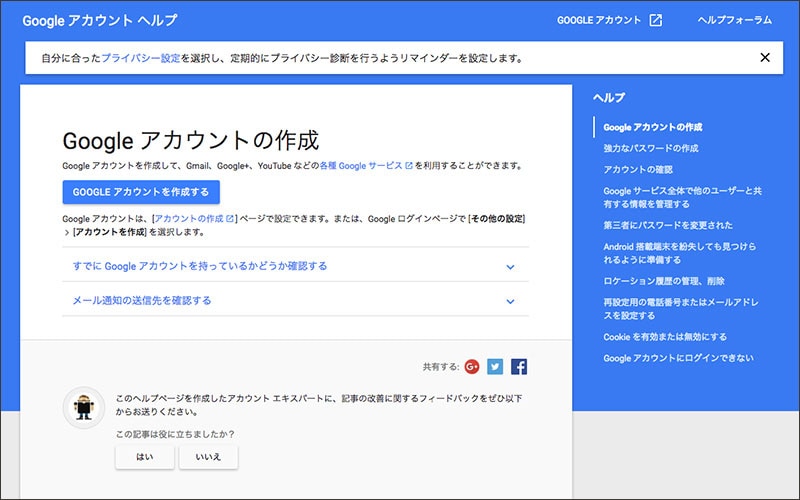
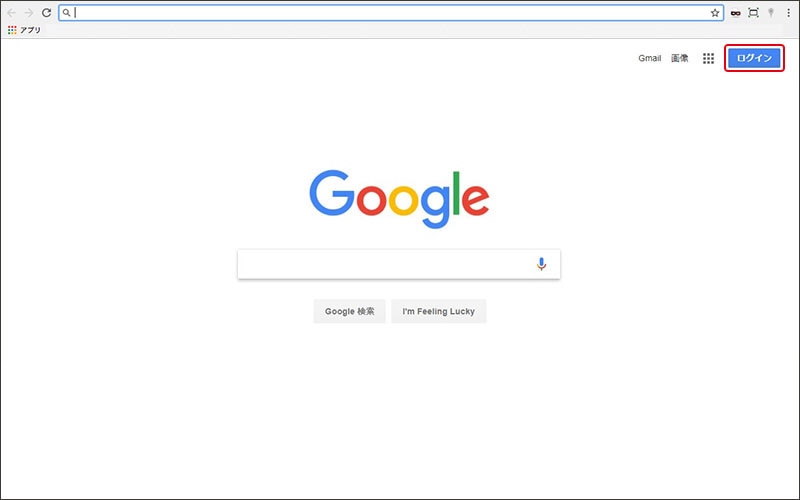
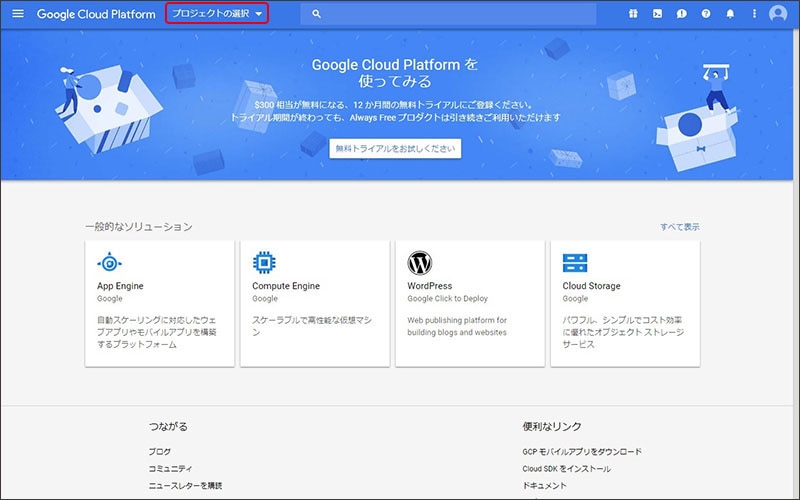
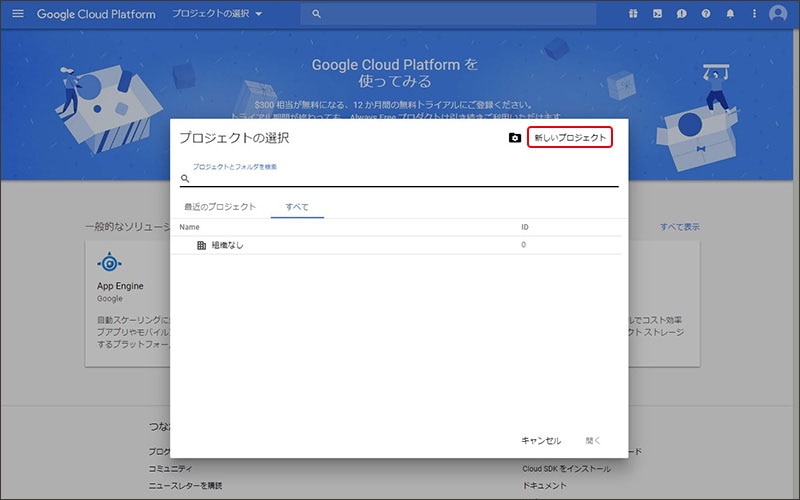
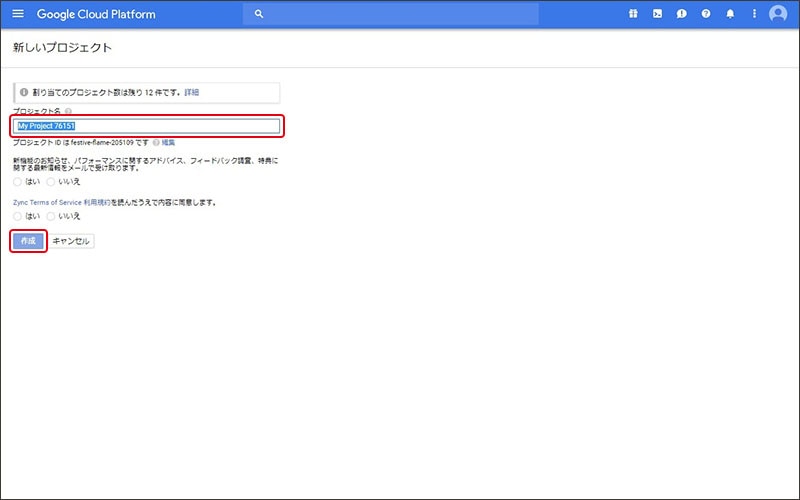
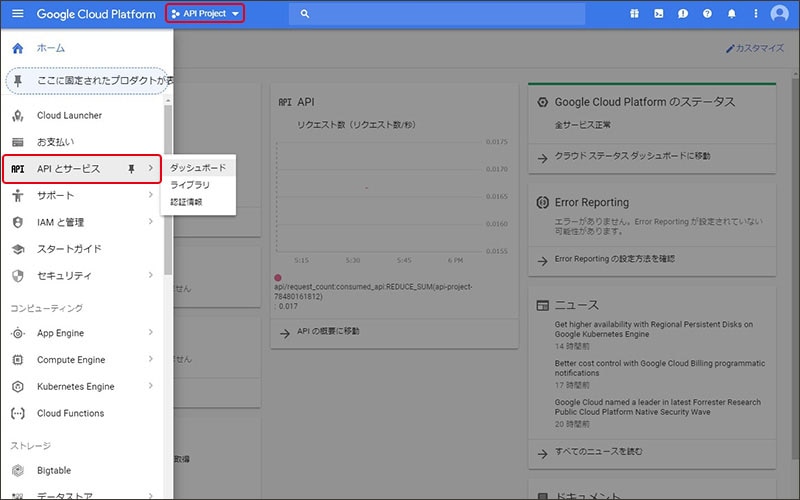
①Googleアカウントとプロジェクトの作成
Google APIコンソールにてAPIキーを作成する場合、Googleアカウントにて作成を行います。Googleアカウントをお持ちでない場合はGoogleアカウントの作成を行う必要がございます。
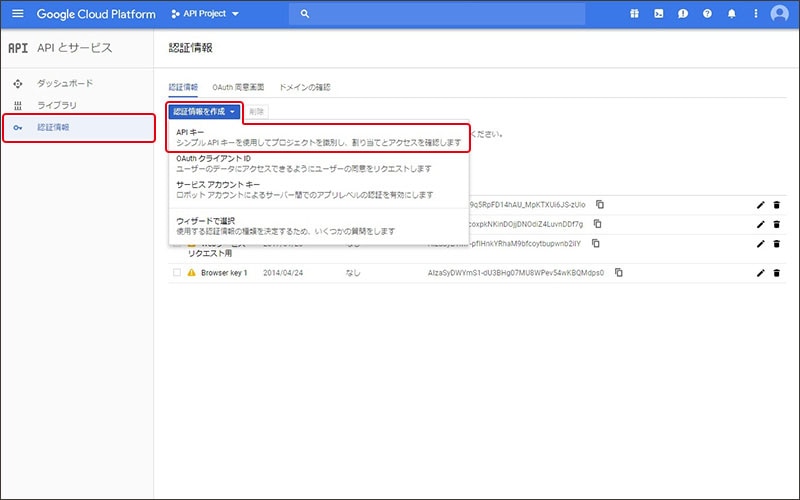
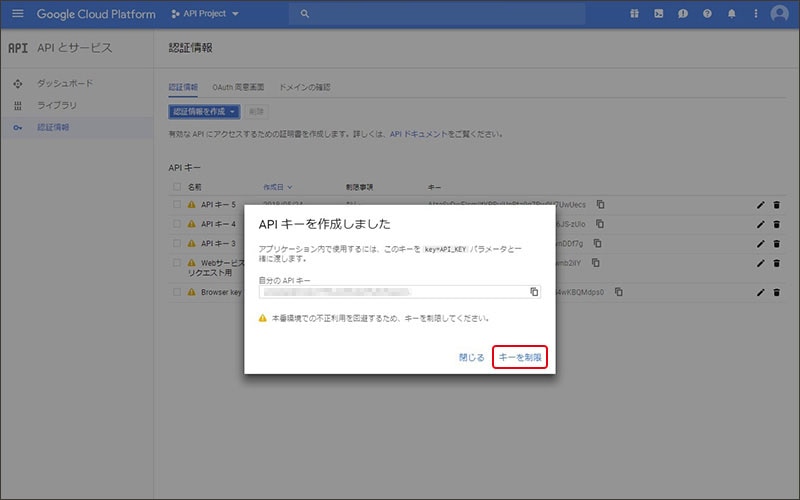
③APIキーの作成
STEP 3
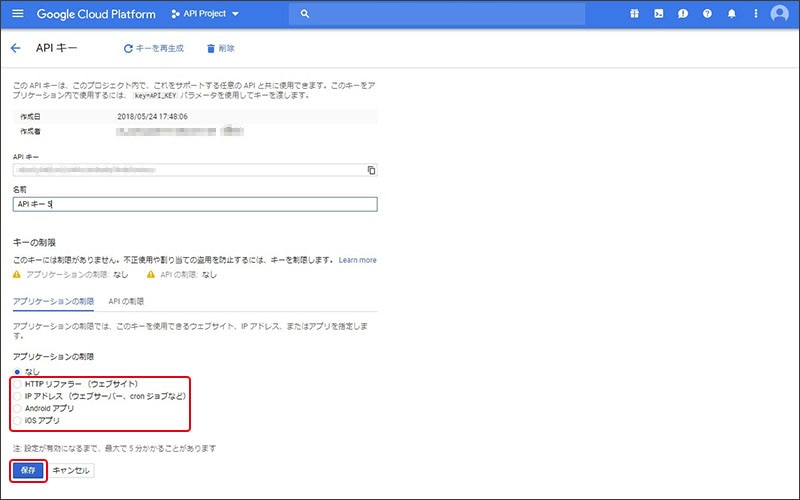
キーを利用するAPIに適したキーの制限を行います。
キーの制限を行わずにAPIキーを利用した場合、外部にキー情報が洩れると悪意のあるユーザに利用されてしまう恐れがあるのでご注意下さい。
下記から適切な制限を選択して設定を保存して下さい。
キーの制限を行わずにAPIキーを利用した場合、外部にキー情報が洩れると悪意のあるユーザに利用されてしまう恐れがあるのでご注意下さい。
下記から適切な制限を選択して設定を保存して下さい。
|
HTTPリファラー(ウェブサイト) |
HTTPリファラーによる制限 |
| IPアドレス(ウェブサーバー、crronジョブなど) |
IPアドレスによる制限 |
| Androidアプリ | パッケージ名およびフィンガープリントによる制限 |
| iOSアプリ | iOSハンドル識別子による制限 |
④APIキーの指定
作成したAPIキーを各APIに指定します。
例:Javascript API
<script async defer src="https://maps.googleapis.com/maps/api/js?
key=YOUR_API_KEY&callback=initMap" type="text/javascript"></script>
例:Geocoding API
https://maps.googleapis.com/maps/api/geocode/json?
address=1600+Amphitheatre+Parkway,+Mountain+View,+CA&key=YOUR_API_KEY
ゼンリンデータコムは「Google Maps Platform」の国内No.1代理店です。
サービス詳細について、お気軽にお問い合わせください。
\ 契約のメリットや料金がわかる /
\ ご相談はこちらから/
当ホームページ内で使用しているゼンリン社製地図等の利用については、株式会社ゼンリンより許諾を得ています(許諾番号:Z20LE第1591号)
Copyright© 2000-2025 ZENRIN DataCom CO., LTD. All Rights Reserved.